Pemrograman Web - Layout (Tabel)
Assalamualaikum wr.wb
Pada artikel kali ini kita akan Belajar tentang Layout pada Web. Layout itu adalah Tata Letak dalam Tampilan Web.
Sebelumnya, dalam pembuatan Layout ada beberapa cara yang bisa di gunakan, disini kita akan menggunakan Metode Tabel. Sebetulnya Metode ini kurang cocok untuk membuat Layout karena Fungsi utama dari Tabel itu kan buat bikin Data berbentuk Tabel, bukan untuk membuat Layout. Meskipun begitu, kita bisa membuat Layout menggunakan Tabel
Saya sarankan untuk membaca Artikel sebelumnya tentang Tabel disini: Pemrograman Web - Tabel
Oke langsung aja
Kodinganya bisa dilihat disini: Layout Split
Pada artikel kali ini kita akan Belajar tentang Layout pada Web. Layout itu adalah Tata Letak dalam Tampilan Web.
Bagian Layout
Tampilan di Web itu ada bagian - bagianya. Coba perhatikan Gambar ini:
(Sumber: w3schools)
- <header> - Bagian Kepala / Atas dari Halaman Web
- <nav> - Bagian untuk Navigasi Web
- <section> - Untuk menunjukan Bagian bagian Halaman
- <article> - Bagian yang menunjukan Artikel
- <aside> - Bagian untuk menampilkan Konten sampingan / Sidebar
- <footer> - Bagian Kaki / Bawah dari Halaman Web
Jenis Layout
Layout itu ada beberapa Jenis, mari coba kita buat.Sebelumnya, dalam pembuatan Layout ada beberapa cara yang bisa di gunakan, disini kita akan menggunakan Metode Tabel. Sebetulnya Metode ini kurang cocok untuk membuat Layout karena Fungsi utama dari Tabel itu kan buat bikin Data berbentuk Tabel, bukan untuk membuat Layout. Meskipun begitu, kita bisa membuat Layout menggunakan Tabel
Saya sarankan untuk membaca Artikel sebelumnya tentang Tabel disini: Pemrograman Web - Tabel
Oke langsung aja
Top Index
Kodinganya bisa dilihat disini: TopIndex
Bottom Index
Kodinganya bisa dilihat disini : Bottom Index
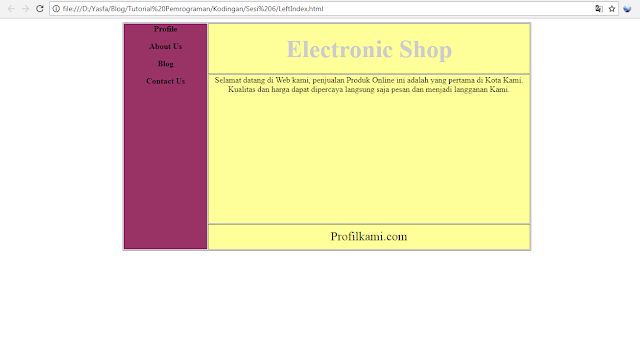
Left Index
Kodinganya bisa dilihat disini: Left Index
Layout Split
Kodinganya bisa dilihat disini: Layout Split
Contoh
Berikutnya ada contoh penggunaan Layout tersebut dalam pembuatan halaman Web
Kodinganya bisa dilihat disini: Indonesia
Untuk yang satu ini bagian Gambarnya nggak bisa ditampilin di Try It Editor. alasanya karena Gambarnya cuma ada di Komputer saya








Komentar
Posting Komentar