Pemrograman Web - Tabel
Assalamualaikum wr.wb
Pada Artikel yang satu ini kita akan belajar tentang Tabel di HTML. Langsung aja ya
Tabel adalah cara buat menampilkan Informasi melewati Sel. Sel itu sendiri terdiri dari Row yaitu Baris (yang kesamping) dan Coloumn yaitu Kolom (yang kebawah). Singkatnya coba bayangin aja Tabel di Program Excel. Seperti ini:
Nah, untuk membuat Tabel di html ada beberapa Tag yang akan kita gunakan yaitu:
Tag <table> dan </table> untuk mulai menggunakan Tabel
Tag <tr> dan </tr> untuk menentukan Baris
Tag <td> dan </td> untuk menampilkan data dalam Sel
Mari kita Coba. Mari kita ketikan ini di Notepad:
Lalu Save dengan Format .html dan beginilah hasilnya:
Ini adalah salah satu contoh Tabel di HTML.
Lho? kok nggak ada Kotak kotaknya?
Nah, kalau kita mau nampilin Kotak kotak itu, kita harus pakai Attribut Border.
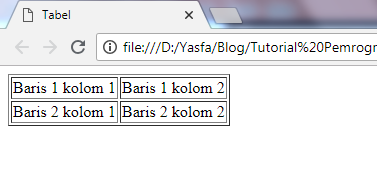
begini jadinya kalau kita tambahin Attribut Border:
Sekarang bisa kita lihat sendiri, Kotak Kotak atau Border yang barusan tidak ada sekarang jadi ada.
Alasanya itu karena sebelumnya kita tidak menset Attribut border ke angka lebih dari 0 sehingga Border nya tidak ditampilkan.
Selain Attribut Border ada juga beberapa macam Attribut yang lain, Berikut Contohnya:






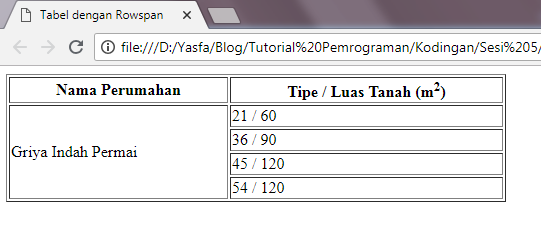
Selain itu, ada juga Atribut Colspan dan Rowspan yang berfungsi untuk menyatukan beberapa Kolom atau Baris menjadi satu. Contoh penggunaanya seperti ini:
Kode nya bisa dilihat disini: Span
Ini Contoh Tabel dengan Rowspan:
Kode nya bisa dilihat disini: Rowspan
Sedangkan yang satu ini adalah Contoh Tabel dengan Colspan
Kode nya bisa dilihat disini: Colspan
Selanjutnya ada contoh dari penggunaan Align yang fungsinya adalah untuk meratakan Sel. Kurang lebih seperti ini:
Kodenya bisa dilihat disini: Align
Sekarang mari kita coba Buat beberapa Tabel untuk latihan.
Yang ini bisa dibilang masih Sederhana
Yang ini adalah Tabel pertama dengan sedikit perubahan
Tabel Benua dan beberapa Negara didalamnya
Ini juga Tabel Nama Nama Benua dan Negara dengan perubahan tertentu
Tabel Kelima adalah Tabel yang berisi nama Buah - buahan.
Kodingan Tabel 1 : Tabel 1
Kodingan Tabel 2 : Tabel 2
Kodingan Tabel Berwarna : Tabel Berwarna
Kodingan Tabel 3 : Tabel 3
Kodingan Tabel 4 : Tabel 4
Kodingan Tabel 5 : Tabel 5
Pada Artikel yang satu ini kita akan belajar tentang Tabel di HTML. Langsung aja ya
Tabel adalah cara buat menampilkan Informasi melewati Sel. Sel itu sendiri terdiri dari Row yaitu Baris (yang kesamping) dan Coloumn yaitu Kolom (yang kebawah). Singkatnya coba bayangin aja Tabel di Program Excel. Seperti ini:
Nah, untuk membuat Tabel di html ada beberapa Tag yang akan kita gunakan yaitu:
Tag <table> dan </table> untuk mulai menggunakan Tabel
Tag <tr> dan </tr> untuk menentukan Baris
Tag <td> dan </td> untuk menampilkan data dalam Sel
Mari kita Coba. Mari kita ketikan ini di Notepad:
Lalu Save dengan Format .html dan beginilah hasilnya:
Ini adalah salah satu contoh Tabel di HTML.
Lho? kok nggak ada Kotak kotaknya?
Nah, kalau kita mau nampilin Kotak kotak itu, kita harus pakai Attribut Border.
begini jadinya kalau kita tambahin Attribut Border:
Dan Hasilnya adalah:
Sekarang bisa kita lihat sendiri, Kotak Kotak atau Border yang barusan tidak ada sekarang jadi ada.
Alasanya itu karena sebelumnya kita tidak menset Attribut border ke angka lebih dari 0 sehingga Border nya tidak ditampilkan.
Selain Attribut Border ada juga beberapa macam Attribut yang lain, Berikut Contohnya:
Selain itu, ada juga Atribut Colspan dan Rowspan yang berfungsi untuk menyatukan beberapa Kolom atau Baris menjadi satu. Contoh penggunaanya seperti ini:
Kode nya bisa dilihat disini: Span
Ini Contoh Tabel dengan Rowspan:
Kode nya bisa dilihat disini: Rowspan
Sedangkan yang satu ini adalah Contoh Tabel dengan Colspan
Kode nya bisa dilihat disini: Colspan
Selanjutnya ada contoh dari penggunaan Align yang fungsinya adalah untuk meratakan Sel. Kurang lebih seperti ini:
Kodenya bisa dilihat disini: Align
Latihan
Sekarang mari kita coba Buat beberapa Tabel untuk latihan.
Tabel pertama:
Yang ini bisa dibilang masih Sederhana
Tabel Kedua:
Yang ini adalah Tabel pertama dengan sedikit perubahan
Tabel Berwarna:
Yang ini Tabel Pemain Bola ada warnanya pulaTabel Ketiga:
Tabel Benua dan beberapa Negara didalamnya
Tabel Keempat:
Tabel Kelima:
Tabel Kelima adalah Tabel yang berisi nama Buah - buahan.
Solusi:
Kodingan dari 6 Tabel tersebut bisa dilihat disini:Kodingan Tabel 1 : Tabel 1
Kodingan Tabel 2 : Tabel 2
Kodingan Tabel Berwarna : Tabel Berwarna
Kodingan Tabel 3 : Tabel 3
Kodingan Tabel 4 : Tabel 4
Kodingan Tabel 5 : Tabel 5




















Komentar
Posting Komentar